Service Design: Cajeros Automáticos
Objetivo:
Rediseñar la experiencia de servicio en cajeros automáticos para instituciones financieras.
Equipo:
- Andrea Parrilla: UX Research & UI
- Andrea Ramírez: UX Research
- Daniela Contreras: UX Research
- Evaluz Vázquez: UX Research
- Génesis Enríquez: UX Research
Duración del proyecto:
2 semanas / 2 sprints
Preámbulo:
“ El diseño de servicios es la actividad de planear y organizar los recursos de una empresa para mejorar directamente la experiencia de los empleados e indirectamente la de los clientes” — Nielsen Norman Group
Durante este proyecto contamos con el apoyo del equipo de Touchpoints México, nos impartieron dos master classes para profundizar en el proceso y las diferencias de Service Design y UX Design.

Como parte de estás master classes, se abordaron las siguientes temáticas y herramientas:
Entendimiento / Descubrimiento
Cuando comenzamos este proyecto, nuestro equipo tomó la decisión de que era importante conocer la opinión de los usuarios y detectar cuáles eran los puntos de dolor más recurrentes en el journey que realizaban al interactuar con un cajero. Por este motivo, preparamos una encuesta y la lanzamos al público en general. Esta encuesta, fue contestada por 61 personas, de las cuales el 56% respondieron que la peor experiencia y la más frecuente, era ir a un cajero automático y que este no tuviera dinero. También cabe destacar que la encuesta arrojó que los usuarios que presentaban este problema, en su mayoría contaban con cuenta en Banamex.
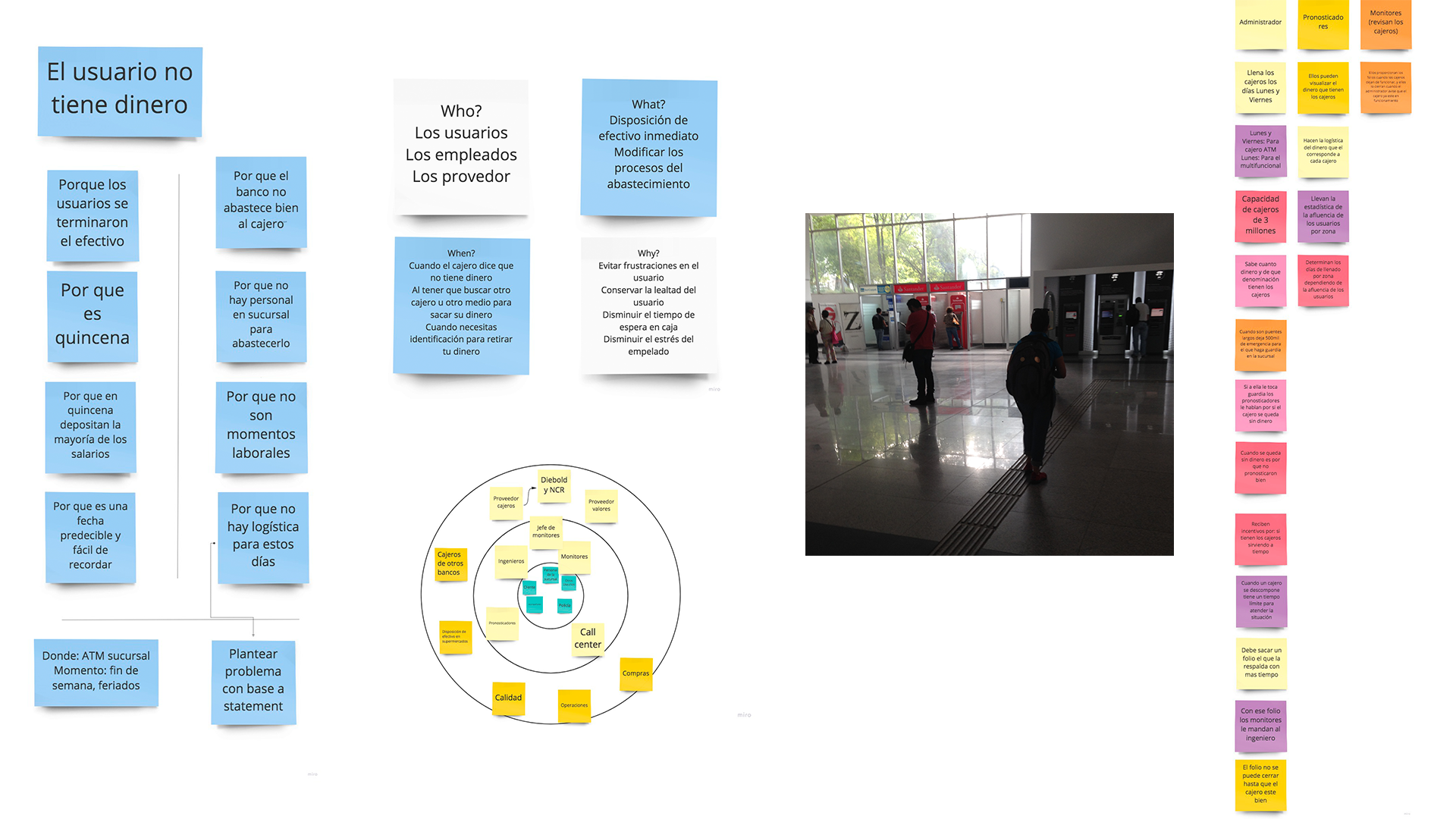
Problema: el usuario acude al cajero automático, realiza todas las operaciones necesarias para sacar efectivo y cuando digita la cantidad de dinero y el cajero comienza a procesar la solicitud, de manera inesperada, arroja en la pantalla una leyenda diciendo que no tiene efectivo.
Contexto: cajero de sucursal Banamex, fin de semana y días feriados.
Continuando con el proceso de entendimiento del problema, utilizamos las siguientes herramientas:
- Observación Contextual
Esta herramienta nos sirvió para conocer como es la interacción de los usuarios con el cajero automático, la afluencia de gente en los distintos horarios, si se enfrentaban a dificultades y cómo lo resolvían.
- 5 porqués
Con esta herramienta generamos hipótesis acerca del por qué los cajeros automáticos no contaban con efectivo.
- 4 W's
- Stakeholder Map
Como parte del proceso de service design, sabíamos que a pesar de que no teníamos acceso a back-stage, era importante generar hipótesis de los posibles actores involucrados en la problemática.
- Entrevista con Stakeholder
- Entrevista con Usuarios
Realizamos 10 entrevistas a profundidad, 5 con usuarios que contaban con aplicación bancaria y 5 que no la tenían. El objetivo de estas entrevistas era:
Saber cómo se siente el usuario al no encontrar dinero en el cajero.
Cómo ha resuelto esta problemática.
Conocer los puntos de contacto durante toda la experiencia.
Con qué frecuencia le pasa (ligado a en qué momentos, fin de semana, horario, etc).
Qué sucede realmente, ¿no puede sacar dinero porque el cajero no está en servicio?
En qué momento se entera el usuario que el cajero no tiene disponible

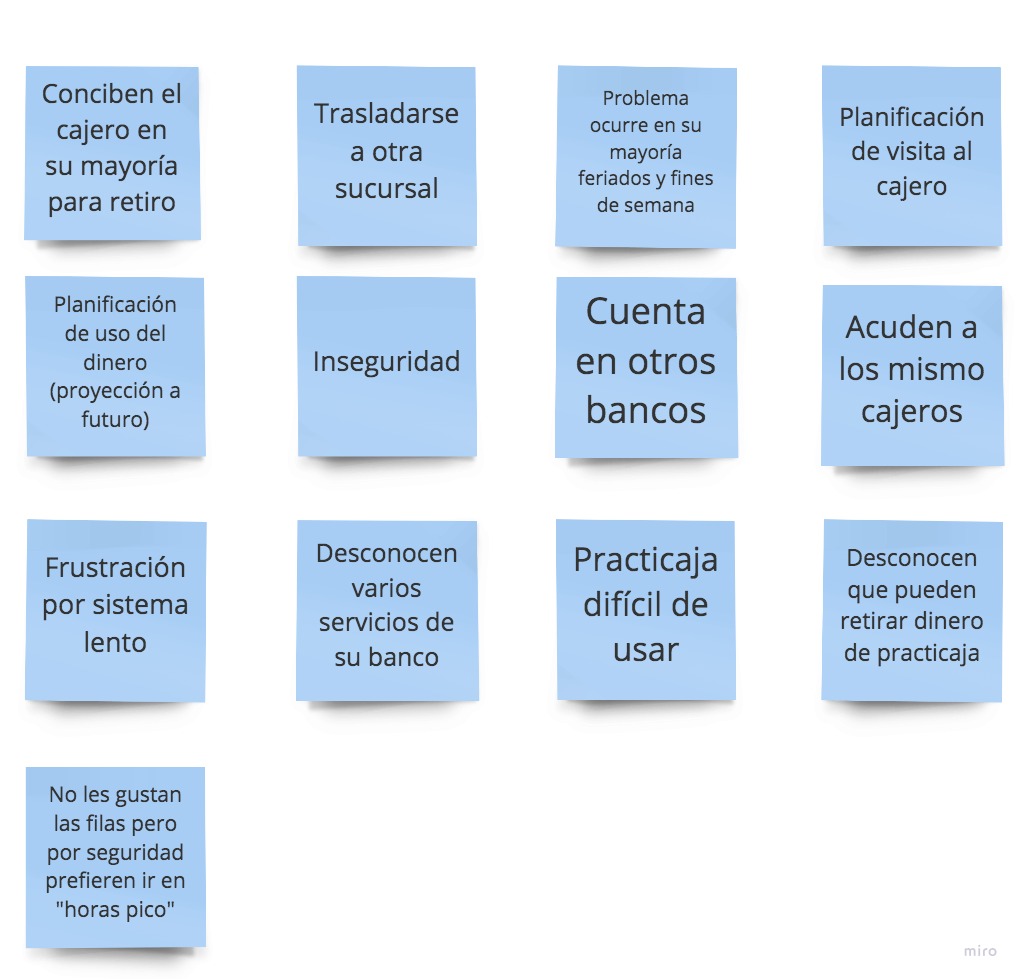
Los insights que encontramos fueron los siguientes:

Definición / Síntesis
Una vez que concluimos el research era momento de aterrizar la información obtenida. Para esto nos apoyamos de las siguientes herramientas:
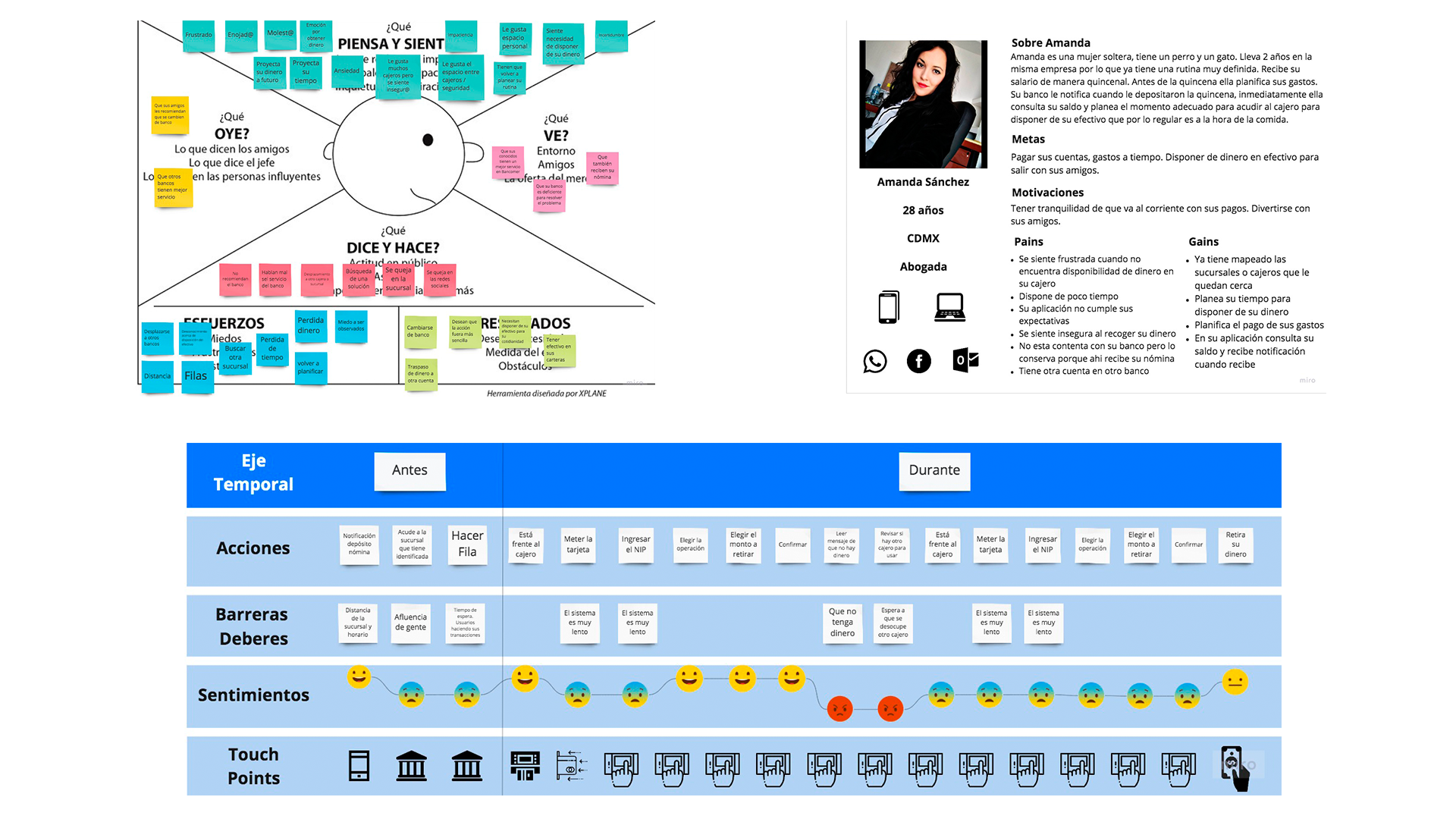
- Ejes de comportamiento
- Mapa de empatía
- User Persona
- Journey Map
- Benchamark para validar de tendencias y servicios de otros bancos

Conclusión:
Cuando comenzamos a entender el problema, teníamos la hipótesis de que, la problemática se presentaba debido a que el banco no contaba con una logística para abastecer los cajeros automáticos en fin de semana y días feriados. Con la entrevista de la administradora, descartamos esta hipótesis ya que el banco no sólo cuenta con un plan para abastecer los cajeros mediante turnar a su personal para hacer esta labor, también, los cajeros se encuentran monitoreados por personal del banco que sabe en tiempo real, en qué momento el cajero se queda sin dinero, cuando están descompuestos, análisis de afluencia de gente. Para continuar entendiendo cómo es que, teniendo esta logística, los cajeros se encontraban sin dinero, debíamos tener acceso a otros stakeholders.
En el transcurso de nuestra investigación, también nos dimos cuenta que otra posible causa, sería que en México existen 9198 cajeros vs 54 millones de personas lograron tener acceso al menos a un producto financiero.
Por parte del usuario, logramos mapear, que la frustración que sentían al no encontrar dinero, se intensificaba debido a que, al tener previamente una planificación y proyección tanto de la visita al cajero como del uso de su efectivo, sus planes se veían truncados y la manera más común de reaccionar era recorrer de nuevo distancias a otro cajero que ya no conocían.
Desarrollo / Ideación
Para este proceso utilizamos herramientas para generar ideas, evaluarlas, pulirlas y definirlas.
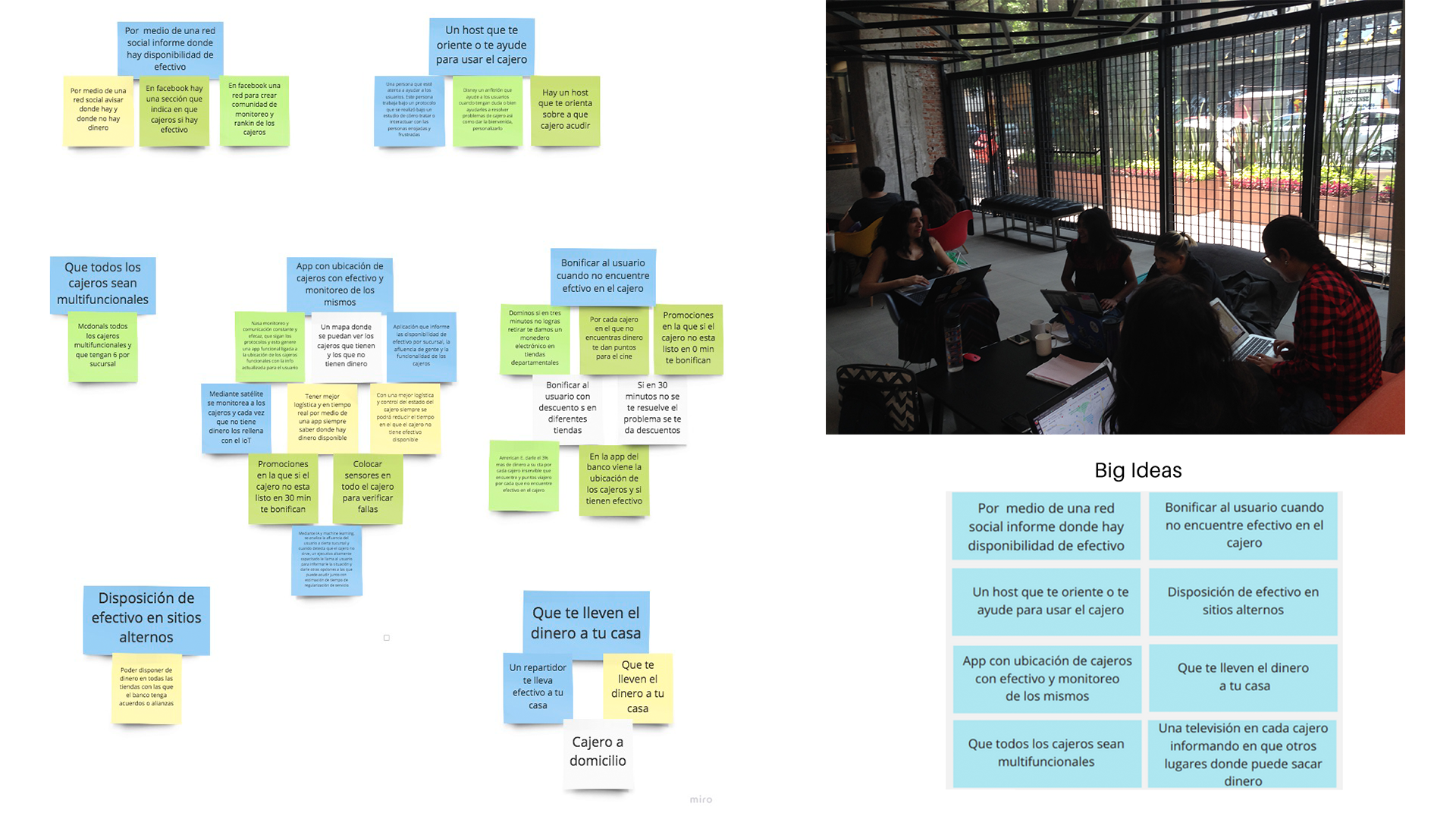
Generando Ideas
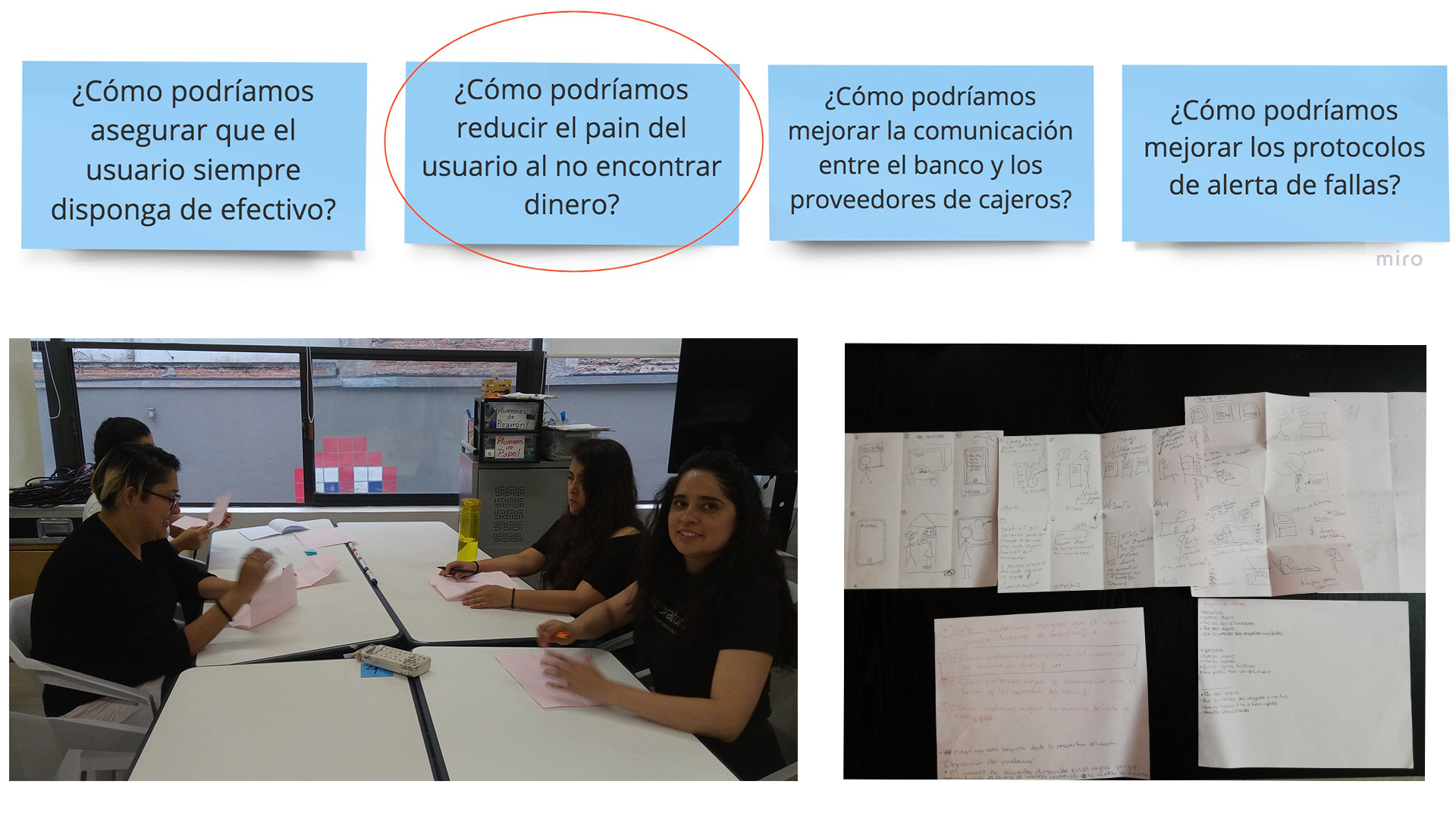
- How Might We?
- Crazy Eights

Evaluación de ideas
Juntamos las ideas que se pareciían para formar una idea grande. Utilizamos las siguientes
- Clustering / Big Idea
- Seis sombreros de evaluación
- Matriz de ideas
- Value proposition canvas

Conclusión:
Con base en la ideación, propusimos crear una aplicación web, que informe en tiempo real la disponibilidad de efectivo del cajero. Sabemos que el banco cuenta con una mapa interactivo que informa al usuario la localización de los cajeros y también cuentan con el sistema que monitorea en tiempo real la disponibilidad de efectivo de cada uno de ellos. En esta fase, nuestra hipótesis es que, como descubrimos en la investigación, el usuario planifica sus visitas a los cajeros y cuando la tarea no se puede finalizar (retirar efectivo), este siente una enorme frustración tanto por perdida de tiempo como al romper sus expectativas y planes. Por otro lado, creemos que al anticipar que el cajero no tiene dinero, la frustración disminuirá y podrá accionar o resolver el problema sin tanta incertidumbre.
Prototipado / Implementación
Quiero retomar nuestro how might we “¿Cómo podríamos reducir el pain del usuario al no encontrar dinero?”. Al final del día estamos hablando de un sentimiento, la frustración que siente una persona cuando sucede algo inesperado y que está fuera de su control el solucionarlo. Por tal motivo, decidimos realizar un story telling detallado, que ayudará a estimular la imaginación del usuario y poder acceder a su memoria emocional. Estructuramos la historia de manera detallada, pusimos detalles como el contexto, los momentos del día.
Una vez que realizamos la historia, la grabamos en audio y la ambientamos mediante sonido para así profundizar en la realidad de la historia.
También realizamos una segunda historia presentando la solución al problema para validar si el sentimiento había cambiado. Este última historia se presentó junto con el prototipo de mensaje y mapa que estaría visualizando el usuario.
Para consultar los prototipos has click aquí:
User Testing Planning
- Objetivo del usuario:
- Métrica:
- Elementos a observar
Tarea 1: Escuchar el audio del primer journey
Tarea 2: Pedir al usuario que llene cuestionario
Tarea 3: Escuchar el audio del segundo journey
Tarea 4: Pedir al usuario que llene cuestionario
Mediante el cuestionario, pedirle al usuario que califique mediante iconos emotivos las acciones o recorridos importantes. A estos iconos se les dará un número. Testear el flujo de los mensajes hasta el mapa
Gesticulaciones durante la tarea 1 y 3. Validar o iterar el flujo del mensaje hasta el mapa.
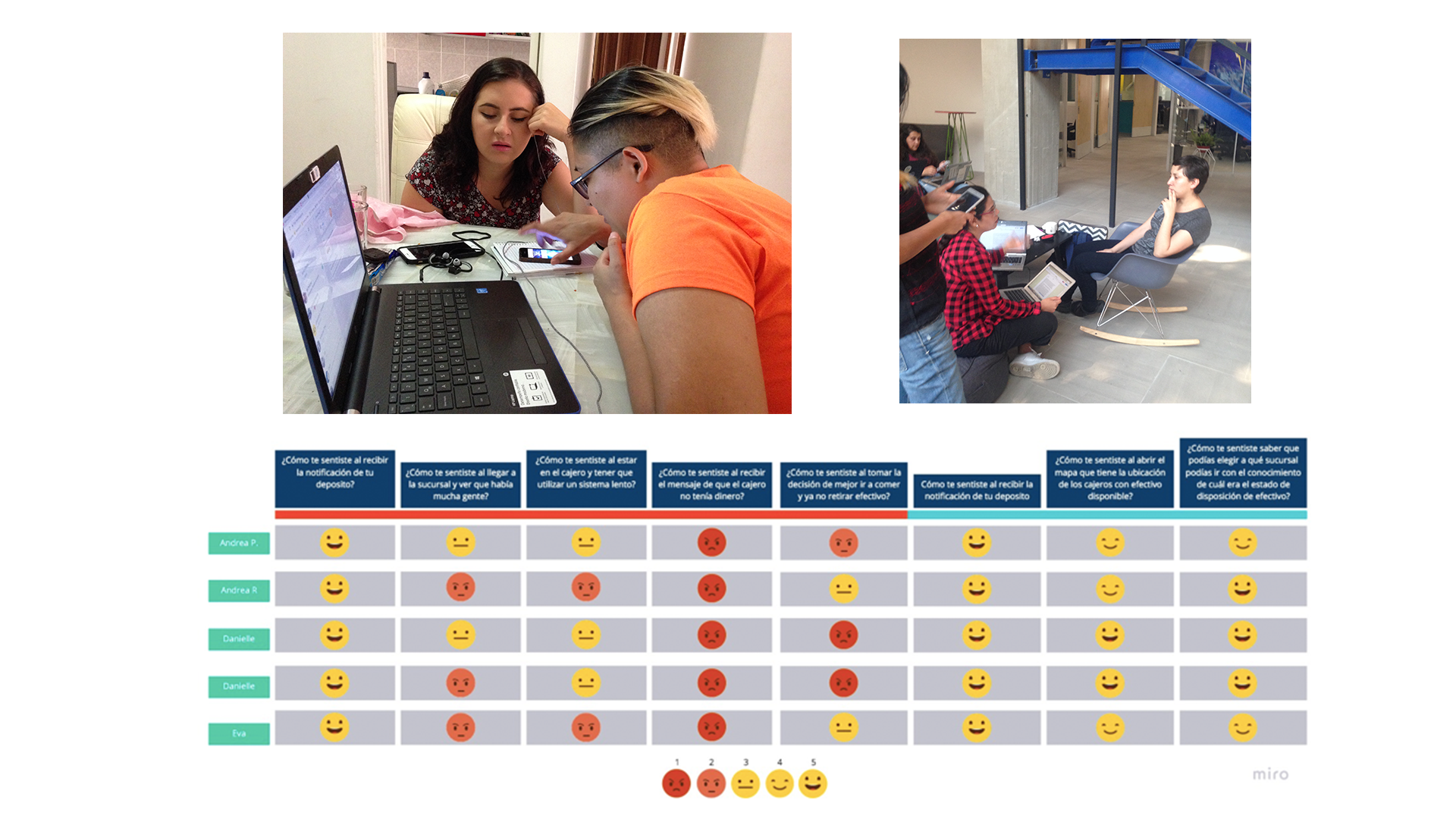
Testing & Resultados

Realizamos el testing de la solución con 5 personas, medimos cómo se sentían cuando se presentaba la solución, lo cual arrojo los siguientes resultados.
Reconocimiento
